Why you should use Airtable as a Webflow backend


Webflow is becoming a popular alternative to WordPress and other website builders. With more than 200,000 websites currently powered by Webflow, Webflow is quickly becoming the favourite website-building platform of the no-code movement. An intuitive and easy-to-use interface makes it easy to build entire websites without writing a single line of code. However, many Webflow users quickly discover that some limitations require third-party tools or workarounds to resolve.
Webflow provides a built-in content management system (CMS) to handle everything from blog posts to eCommerce products. But it's not ideal for sharing that data with other tools or services you might use. Fortunately, Airtable provides an excellent, easy-to-use alternative that you can use as a "single source of truth" for your data.
Let's look at why you might want to consider using Airtable as an external database, or headless CMS, for your Webflow website.
Storing Data in Webflow
Databases are essential components of even the most basic websites. If you have so much as a blog, you'll likely want a database to organize content. You can use databases to store eCommerce products, newsletter subscribers, contact form submissions, customer leads, or other data your website collects or uses.
Webflow has a built-in database known as CMS Collections, which stores content that you can reference dynamically on the frontend. So, for example, you can list the most recent blog posts on the homepage or automatically populate a list of posts on a blog page without manually editing each page every time you add a new post.

Webflow makes it easy to set up a simple CMS collection. Source: Webflow
You can create a CMS Collection in the CMS panel, where you can start from scratch or use a template. Webflow has built-in templates for blog posts, authors, projects, events, recipes, and other common data types. You can see the most common fields for each data type and ensure you don't miss anything.
You can learn more about setting up a CMS Collection by visiting Webflow University's CMS Collections Lesson. Or watch the 2-minute video made by Webflow:
Video tutorial: How to create and manage CMS Collections. Source: Webflow
Using Airtable as a Backend
CMS Collection is fine for managing data in Webflow, but there are many instances when you'll want to use content elsewhere. For example, you may want the marketing team to collaborate on blog posts without having to sign in and manage them within Webflow (anyone who has spent more than 5 minutes trying to work in Webflow's tiny text field windows will understand). Or, you may want to show blog posts on a content calendar to organize your efforts.
Airtable is a popular tool enabling multiple users to work with data in a familiar spreadsheet format. With its own set of integration tools, the data in Airtable is sharable with other applications—including Webflow. In short, you can use Airtable as a "single source of truth" for your data and then export it to Webflow, calendars, and other tools you use.

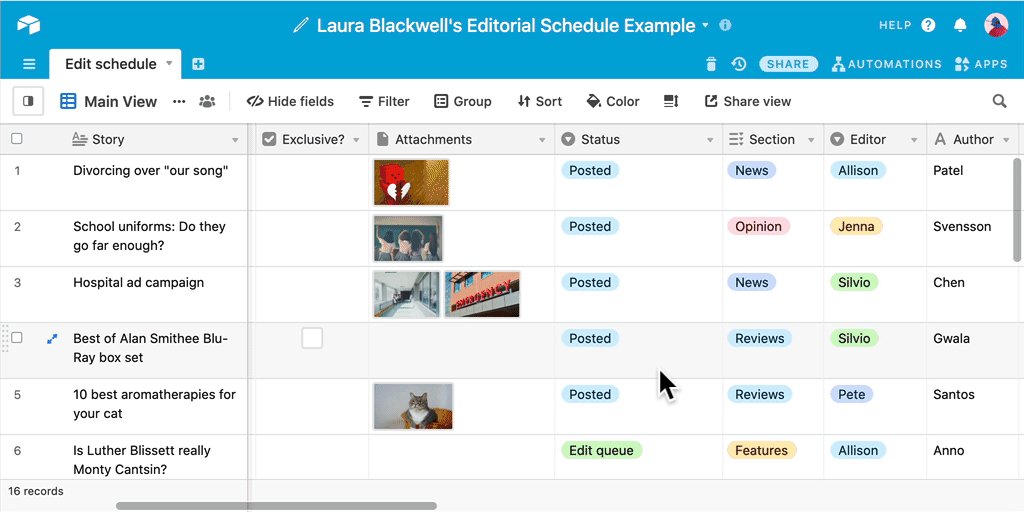
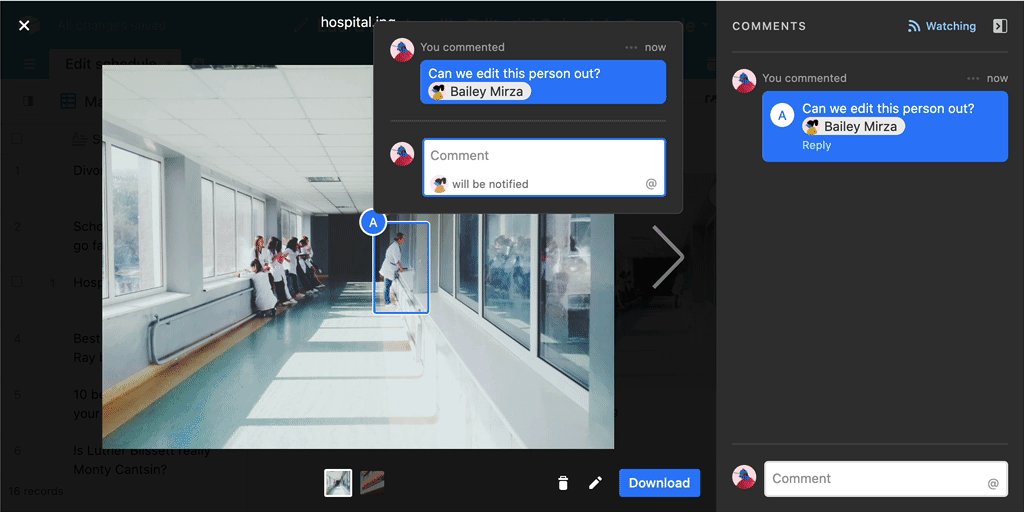
Airtable provides a range of helpful features for managing data. Source: Airtable
Besides storing data, Airtable makes it easy to build workflows that streamline internal processes. For instance, you can automatically send an email and create a task for a writer when you input a new blog post topic. When the writer finishes, you can automatically publish the post on Webflow and then send an email to the marketing team to promote it.
Integrating Airtable with Webflow

There are several approaches to integrate Webflow with Airtable. The most common method involves using Zapier or Make to listen for new Airtable entries and then trigger a new Webflow post, mapping specific Airtable fields to corresponding Webflow collection items. You can also map in the other direction to create Airtable rows.
The most popular workflows include:
- Create CMS items in Webflow from new Airtable records.
- Create Airtable records for new Webflow form submissions.
- Create Webflow collection items for new records in Airtable.
- Create Webflow items from new Airtable records.
You can use these same tools to handle integrations with MailChimp, Intercom, or other third-party tools. For example, you can use Zapier to create a MailChimp subscriber from a Webflow form automatically—and you can even configure further steps from the same submission, such as creating a new customer lead in Salesforce.
PowerImporter Makes It Easier
Zapier and Make integrations may sound straightforward, but you'll quickly discover that some everyday tasks are more complex. In particular, many people have trouble using Airtable for blog posts or complicated forms that have more than just text or numerical data types (e.g., images, code, etc.) or unique workflows.
Some common challenges include:
- Images & Files - Image and file uploads may require webhooks or extra API calls to manage.
- Rich Text Fields - Rich text fields (e.g., HTML fields) don't always transfer into Webflow cleanly.
- Embed Codes - Video links may need conversion into embed codes with custom JavaScript code.
- Updates & Deletions - Updating or deleting existing records may require separate workflows.
- Service Interruption - Temporary service interruptions can cause these integrations to fail to trigger.
PowerImporter makes it a breeze to integrate Airtable with Webflow. Source: PowerImporter
PowerImporter handles all of these edge cases and countless others. In just a few minutes, you can connect your Airtable and Webflow accounts, map Airtable fields to Webflow CMS Collection fields, and they’ll handle keeping everything in sync. This connection includes images, files, embed codes, and rich text fields, all done without further action from you!
Try PowerImporter for free today!
The Bottom Line
Webflow is quickly becoming one of the most popular website builders, but there are some critical limitations to keep in mind. Many Webflow websites use third-party databases to ensure interoperability with other tools and services when storing data. Airtable is one of the most popular options with its intuitive interface and flexibility.
If you'd prefer to use WordPress rather than Airtable as a backend, PowerImporter also makes it easy to integrate the two. WordPress may be a preferable option if you have a team already familiar with WordPress or migrating a WordPress website to a Webflow website and already have a lot of past content to transfer. Check out our guide on how to migrate your WordPress blog to Webflow in 3 easy steps with PowerImporter.
While Zapier and Make are excellent for simple integrations, most Webflow users would benefit from PowerImporter's more comprehensive integration that handles common edge cases. Try it free today!
This blog was originally published in April 2022, and updated in March 2024 for accuracy purposes.


