Simplify your content import from CSV to Webflow.
Effortlessly import CSV data to Webflow with PowerImporter





Import CSV data to Webflow in minutes
Easy setup
Quickly import your CSV data into Webflow without complex workflows or manual updates.
Powerful
Import all types of fields into your Webflow CMS directly from your CSV file.
Super fast
Bulk create or update thousands of rows in minutes for efficient content management.
A lifesaver for bulk content updates!
Whether we’re adding new blog posts or updating thousands of product listings, the CSV-to-Webflow integration has been flawless.
It’s intuitive and reliable – an essential tool for scaling our operations.
Emma, Brightpath Media
Go beyond Webflow's native CSV functionality
Frustrated with Webflow's limitations when updoading content from a CSV?
PowerImporter offers a more powerful and user-friendly solution than the Webflow built-in import functions.
Import or update reference fields, multi-reference fields, option fields, images, files, and more, with ease.
Easily create content in multiple languages (locales) for seamless multilingual content management.


Bulk create or update from your CSV in minutes
Update existing CMS items without creating duplicates
Create thousands of CMS items in minutes
Simply upload a CSV, map your columns to your Webflow CMS fields, and you're done!
How to import your CSV data to your Webflow CMS in 3 easy steps
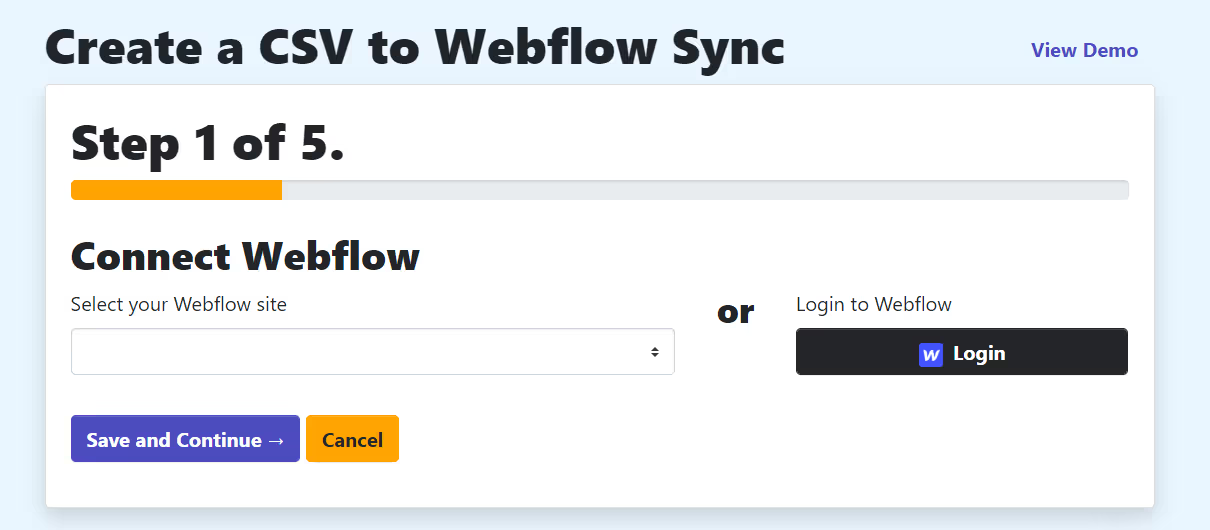
Connect Webflow and upload your CSV file
Connect your Webflow site in your PowerImporter account. You only have to do this once.
Choose the Webflow CMS collection you want to update.
If you have set up several Locales in your Webflow site, select the Locale you want to import into.
Upload your CSV file.
Time required: 2 minutes


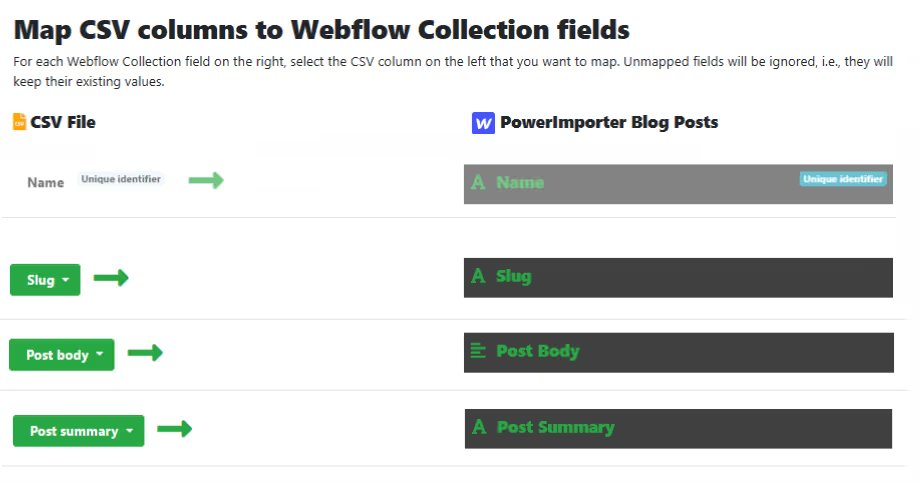
Map your CSV columns to your Webflow collection fields
PowerImporter automatically retrieves your CSV column names and Webflow collection fields.
Simply map each CSV column to the corresponding Webflow field as needed.
Time required: 2 minutes
Run your import in PowerImporter and view the results!
Ready to sync?
Start with a test import to ensure everything looks right—without making changes to your live Webflow site.
Then run the full import to create or update your content on your live site.
Time required: Usually a few minutes, The time is dictated by the Webflow API rate limit.

PowerImporter allows you to import content into one CMS collection at a time. However, you can run separate imports for each collection you need to create or update.
PowerImporter’s infrastructure allows it to retrieve existing CMS items before making updates, enabling both the creation of new items and the updating of existing ones. This includes full support for reference fields, option fields, images, files, and rich text fields - capabilities beyond what Webflow’s native import can handle.
PowerImporter supports a wide range of field types, including simple fields like text, images, and slugs, as well as more complex fields such as reference fields, multi-reference fields, option fields, image fields, link fields, and more.
Yes, PowerImporter saves your collection and field mappings, so you can easily return and sync again without needing to re-map everything.
Unfortunately it is not possible. If you need to schedule regular imports, we recommend using Airtable as your source of data.
Yes, PowerImporter’s Localization feature allows you to import content to multiple languages from CSV files into Webflow’s locales (one Locale at a time).



