How to Integrate WordPress with Webflow


WordPress is the world's most popular content management system, powering about one-third of the top one million websites. However, while the platform makes it easy to write content, it's not the most intuitive when designing sites. Webflow is much more intuitive for designers looking to build pixel-perfect designs.
Let's look at how to integrate WordPress with Webflow to realize the best of both worlds – WordPress's fully-featured editor and Webflow's beautiful designs.
WordPress as a Headless CMS
The most popular integration involves using WordPress as a headless CMS for Webflow. That way, you can design a pixel-perfect website in Webflow while letting writers create content in a familiar WordPress backend. It's a win-win that makes it easy to manage content-heavy websites without sacrificing design.
Zapier and other tools such as Make facilitate these integrations, but you'll quickly hit some significant challenges. For example, Zapier misfires can leave your Webflow and WordPress databases out of sync. And, if you update historical posts, there's no easy way to tell Zapier to come back and edit those posts on your Webflow site.
PowerImporter makes it easy to keep your WordPress CMS in sync with Webflow. Rather than relying on a ping for each new post, the solution regularly syncs up the two data sources to identify and resolve any differences. As a result, you don't have to worry about misfires, editing posts, or other edge cases that make Zapier integrations a challenge.
The platform automates things like:
- Images & Attachments – PowerImporter automatically transfers images and attachments into Image, Multi-Image, or File fields in Webflow, so you don't need webhooks or API calls.
- Rich Text Fields – PowerImporter automatically converts WordPress posts into HTML fields in Webflow, making it easy to transfer styles from WordPress to Webflow.
- Video Previews – PowerImporter automatically detects YouTube links and generates the embed code in Webflow without any custom JavaScript, making it easy to handle videos.
Currently, PowerImporter's WordPress integration is available with the PowerImporter Premium Plan. It is focussed on WordPress blog migrations to Webflow. You can migrate as many blogs as you want under one subscription, to different Webflow websites, as long as you only do one migration at a time. Stay tuned for the next stage which will be a fully automated sync between WordPress and Webflow.
Webflow Pages on a WordPress Site
Another popular approach involves building a website on Webflow and then serving one or more pages on a WordPress website. Fortunately, Webflow's WordPress plugin streamlines the integration process. The only drawback of this approach is that you must ensure that your non-Webflow pages have a compatible design with your Webflow pages.

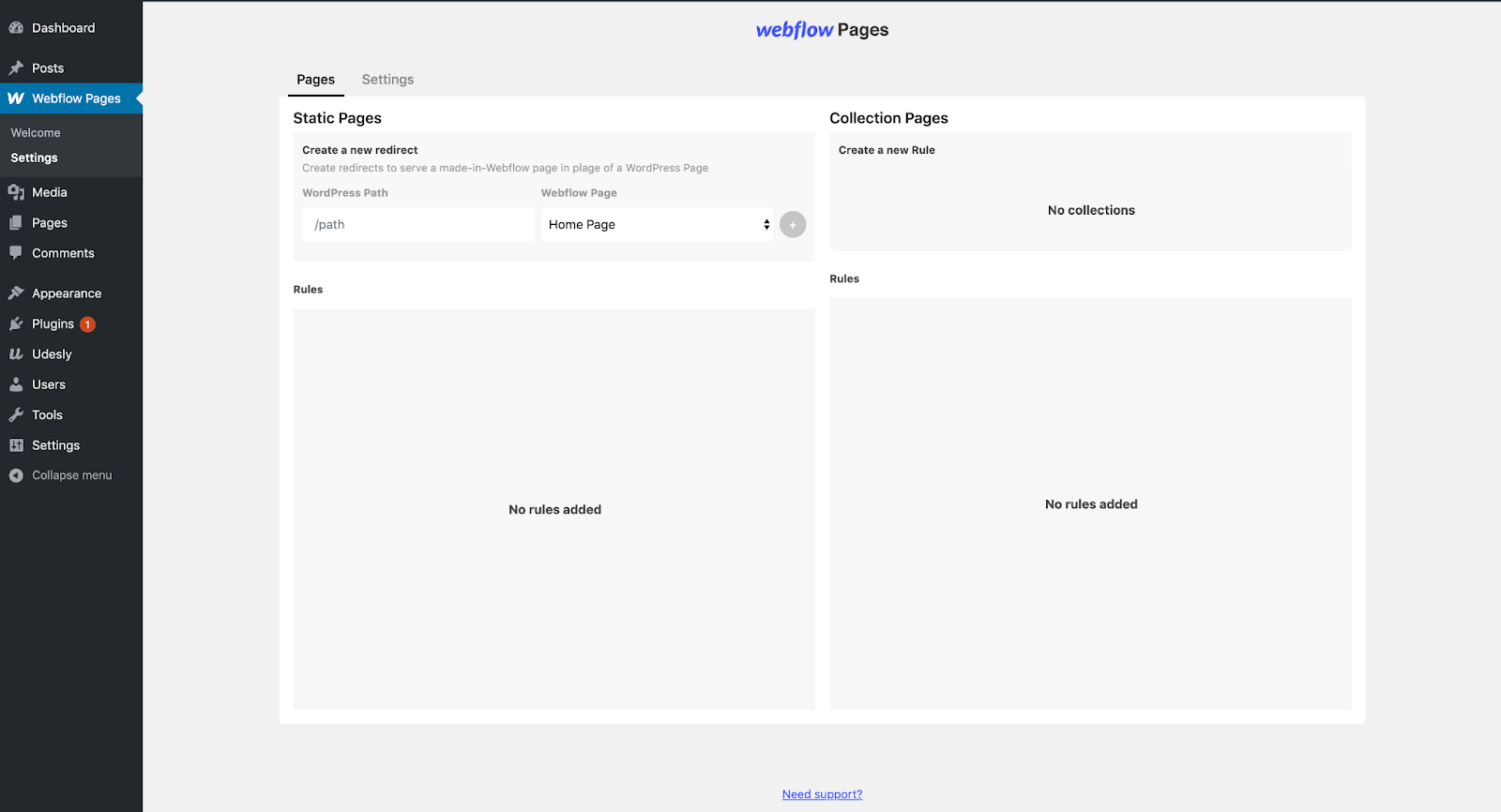
Webflow's WordPress plugin makes sending specific WordPress paths to Webflow pages easy. Source: Webflow University.
There are a few steps to the process:
- Download and activate the WordPress plugin on your website.
- Navigate to the Settings menu and copy and paste your Webflow project's API key into the relevant field. You can find your Webflow API key by going to the Webflow dashboard and navigating to Project Settings > Integrations > Generate New API token.
- Define what Webflow pages you want to serve on your WordPress pages by setting up rules for static and collection pages. For example, you can set the path "/" to direct to a Webflow "Home Page" to use your Webflow design as the site index.
- Optionally, change any other settings to suit your requirements. For instance, you can choose a cache duration, invalidate the cache, preload static pages, or disconnect your Webflow site.
Note: A Webflow badge will appear for users on free Webflow plans, but you can remove it by upgrading to a paid site plan. While you won’t see the badge when publishing to staging subdomains, you will when you use a staging subdomain for websites outside Webflow (e.g., using it on a WordPress website or with reverse proxy configurations).
Please note this plugin has been removed in December 2023 from the WordPress plugins website - we do not know if/when it will be made available again.
Alternatives to WordPress
WordPress is among the best content management systems for the web, mainly because it's so widely known. But, it may be overkill for websites that don't have large amounts of content. In addition, WordPress may be too complex for non-technical individuals to use. A more straightforward solution, like Airtable, might be the right choice in these cases.
As a simple spreadsheet, Airtable is easy for anyone to read, add, change, or delete content. But, with support for rich text fields, it's also powerful enough to use to manage website content. Additionally, you can use Airtable as a single source of truth for multiple platforms and tools.
While Zapier is the most popular way to integrate Airtable with Webflow, PowerImporter addresses many of the same concerns mentioned above. As a result, you can avoid edge cases that inevitably arise over time and ensure that your data is always in sync and up-to-date. You don't have to worry about time-consuming workarounds, either.
The Bottom Line
Since most people are familiar with Wordpress’s backend, using it is an ideal way to manage website content. However, it's not very flexible in design for non-technical individuals. Fortunately, that's where Webflow can step in and help.
Most people integrate WordPress with Webflow using a headless CMS approach (e.g., PowerImporter) or a WordPress plugin that imports specific pages. By doing so, you can realize the CMS benefits of WordPress and the design benefits of Webflow.
This blog was originally published in July 2022 and has been updated in March 2024 for accuracy purposes.


